
How might we redesign
a tech company’s web identity?
lean UX framework · proto-personas · user stories · branding · prototyping · hypothesis testing
ABOUT
MTS Media is a tech company specialising in audiovisual and security systems. It was founded in 2000 and has since completed many projects for buildings such as the National Stadium in Warsaw, the Parliament of the Republic of Poland, the Royal Castle in Warsaw and the Google Headquarters in Warsaw.

CHALLENGE
The company usually finds new customers through permanent cooperations with general contractors or replacement investors, who connect it with specific customers. The acquisition of new customers does not pose a particular problem, but the company’s dated website certainly makes a suboptimal impression, particularly in terms of the image conveyed and the business information provided. I was commissioned to improve the website accordingly.
DISCOVERY
Kick-Off Meeting
I met with MTS Media’s founder to discuss and plan our cooperation. Among other things, we performed a card sorting task on brand values and created an information map about the company.
Lean UX Framework
Having familiarised myself with the client's needs and the specifics of the task, I decided to carry out the project within the lean UX framework - the company expressed a preference for a quick solution and the stakeholders were open to close and fast cooperation.
Stakeholder Workshop
Because the lean UX approach requires a greater degree of collaboration with stakeholders, I conducted the next steps of my research during a workshop. We first formulated the following
Problem Statement:

Next, the founder filled in an Assumptions Worksheet containing all the assumptions on user needs and ways the product might fulfill them. We mapped the assumptions within a Prioritisation Matrix, based on their respective level of risk.


Subsequently, we moved to compiling Proto-Personas and their associated User Stories to gain a deeper understanding of the users and the ways in which they accomplish their goals via the website.
User 1 – Proto-Persona and User Story




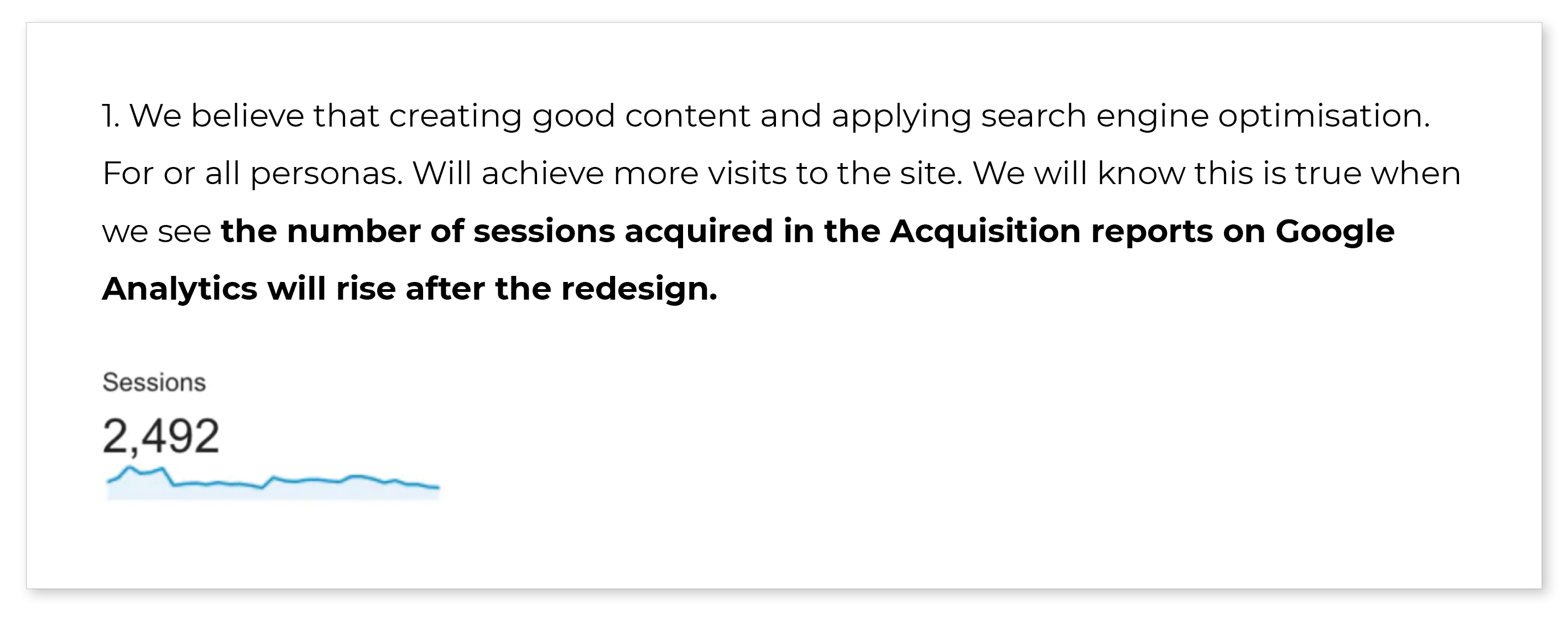
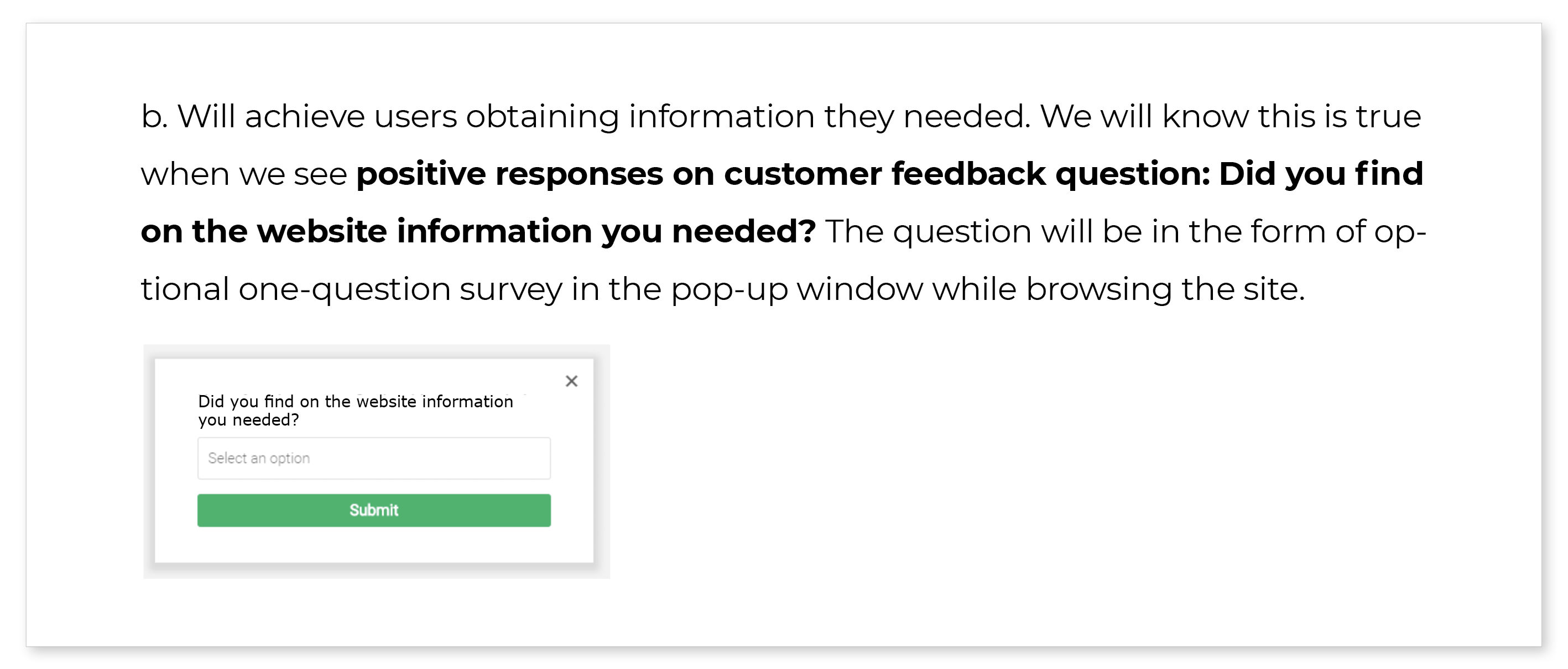
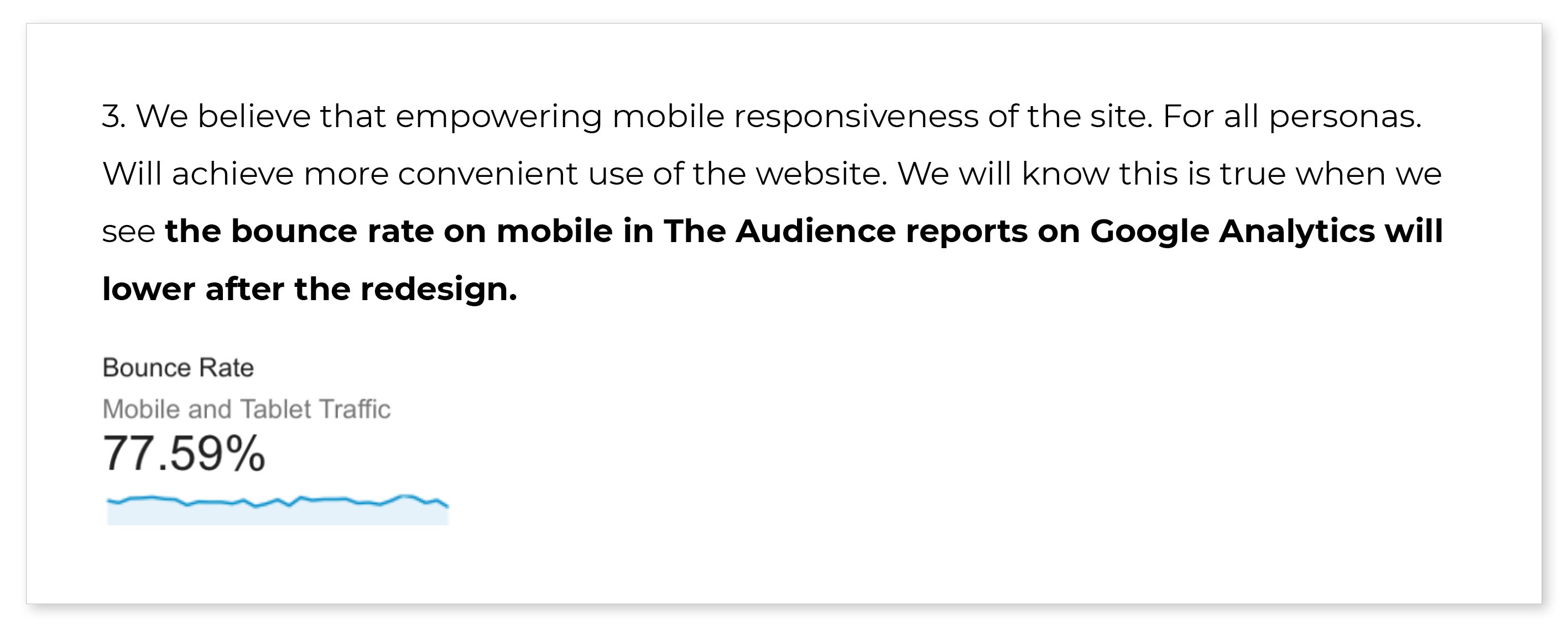
Our next step was to formulate a Hypothesis Statement:




After our meeting I set up the Google Analytics tool for the old website, which helped us collect data to test our hypothesis (in combination with data from the new website to be collected later on). I then moved to the branding and prototyping phase of the project.
BRANDING
During the stakeholder interview we performed a card sorting task, which allowed us to identify three key features and adjectives of the company – TECHNICAL, PROFESSIONAL, SOPHISTICATED. Together with the background knowledge about the company and additional visual research, these features led me to an idea for the branding.
First I developed three signs, which stand for AUDIO-VISUAL AND SECURITY SYSTEMS.

The MTS MEDIA sign was built in the same way, combining the elements from all three previous signs.
![]()
The MTS MEDIA sign was built in the same way, combining the elements from all three previous signs.
I composed a colour palette for the company’s identity and selected a typeface family: IBM Plex Sans.


Brand Applications



PROTOTYPING
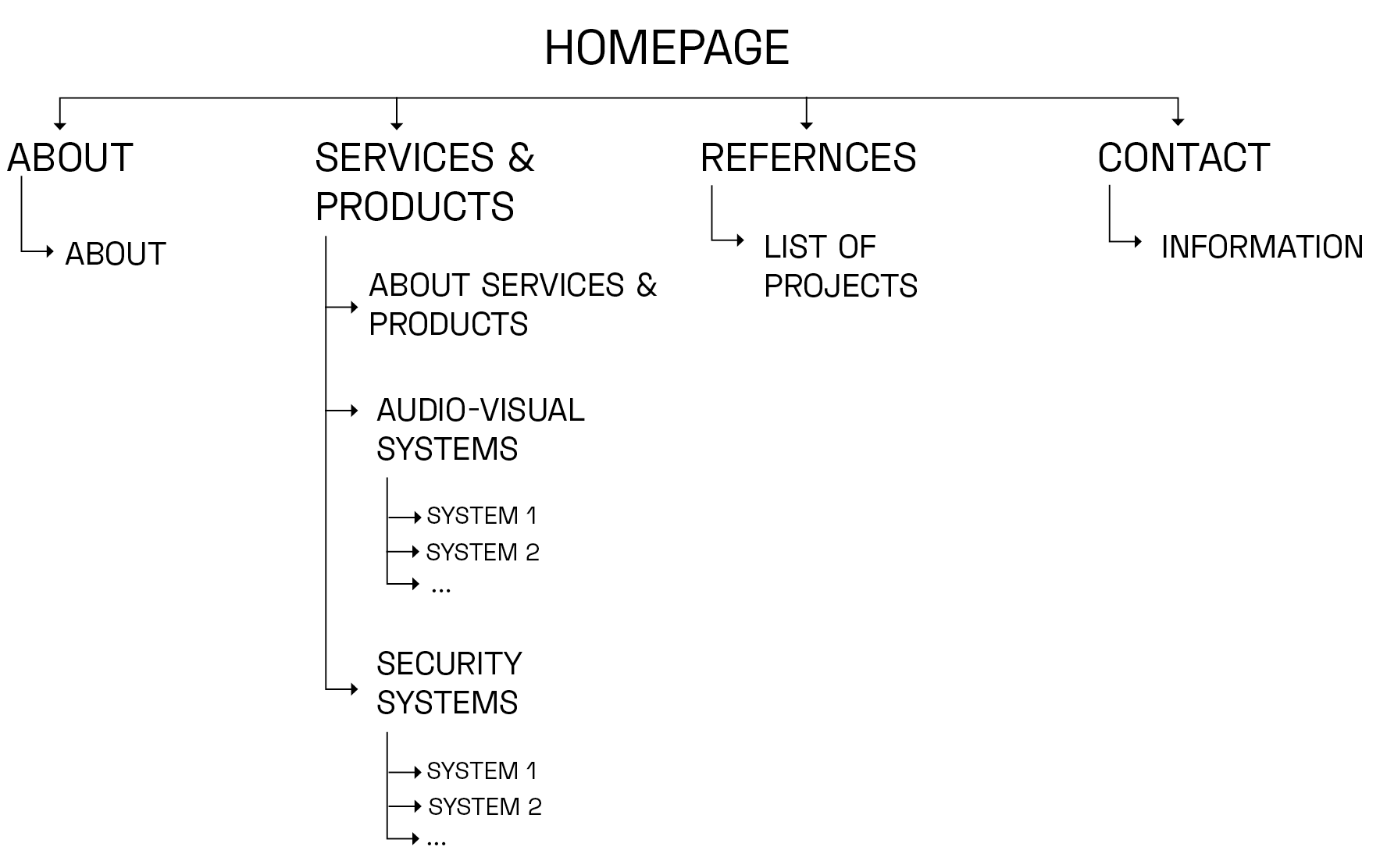
Drafting a hypothesis creation table during the workshop served me in constructing an information architecture for the website, depicted on the sitemap below.

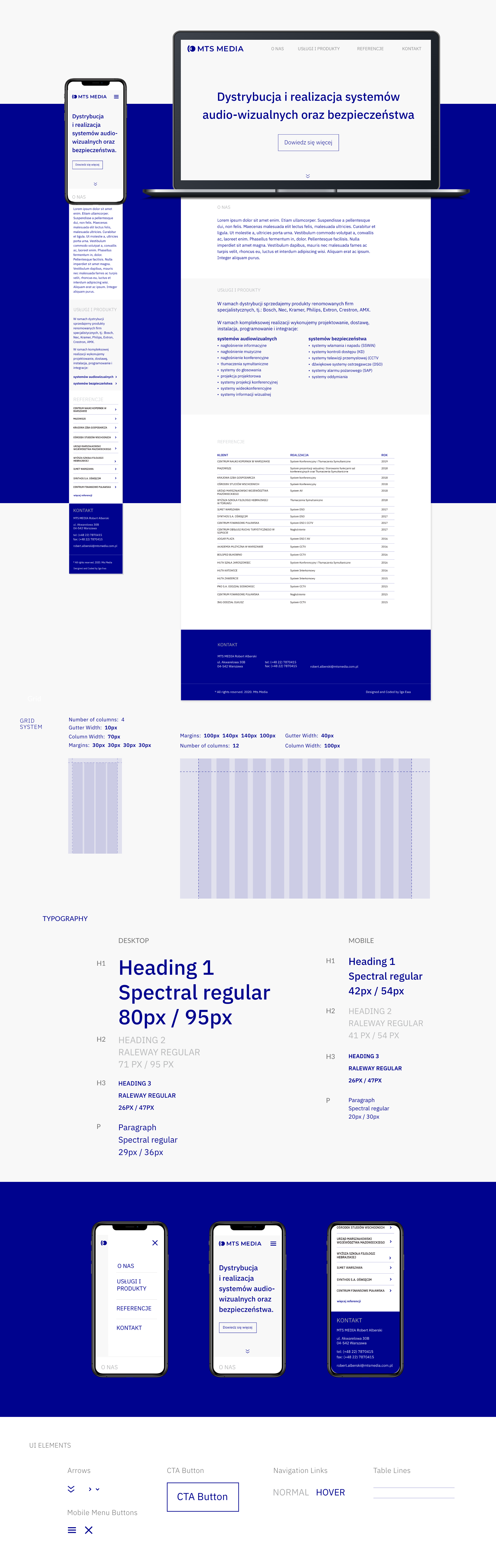
Then I developed low-fidelity and high-fidelity wireframes for the website, based on the findings from the workshop again.

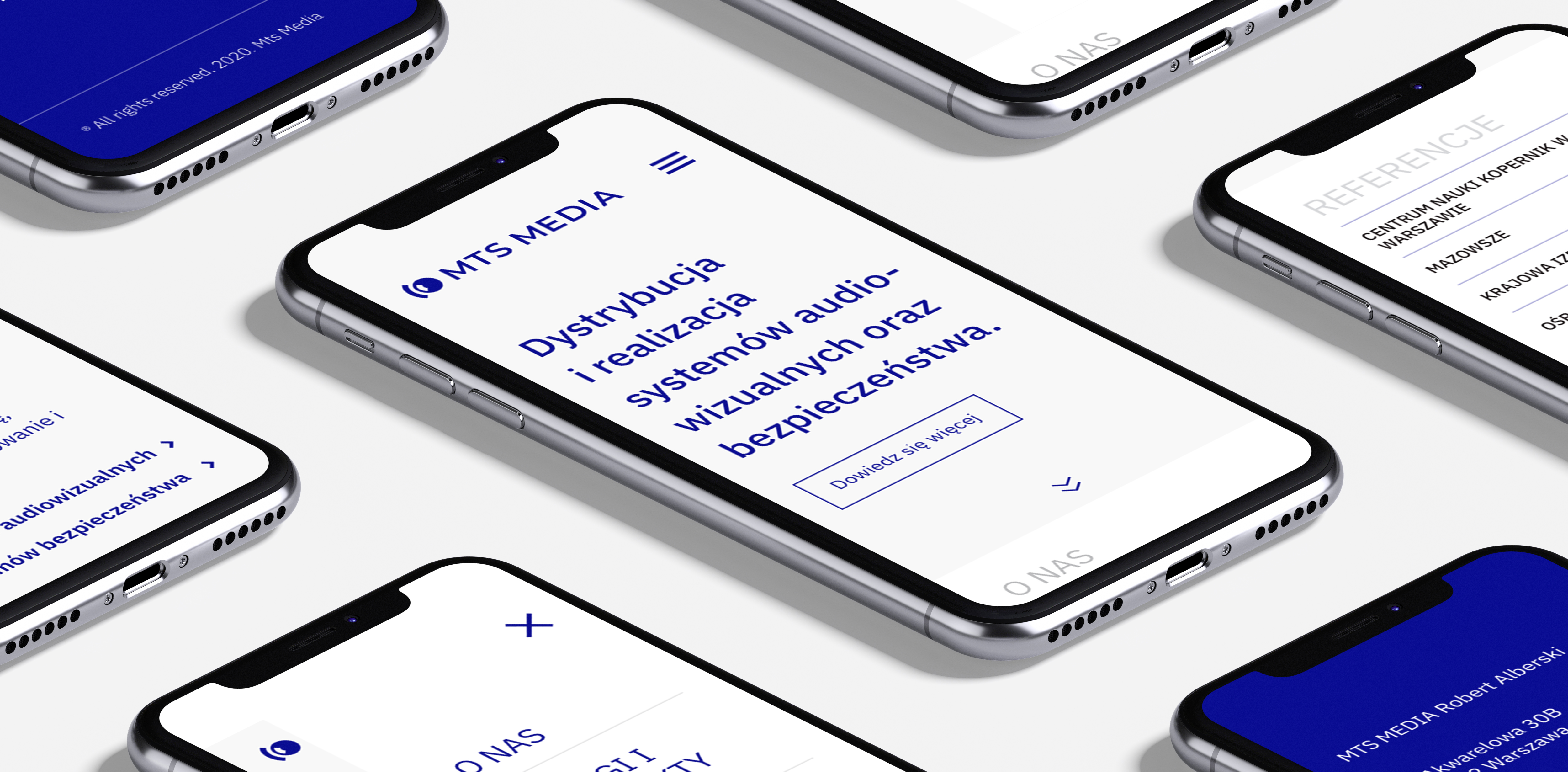
The hi-fidelity mockups below give an impression of the look and feel of the redesigned website (a mobile version had not been available before).
![]()
FURTHER
STEPS
STEPS